Berikut yang harus anda pahami tag yang berfungsi untuk pembuatan sebuah tabel:
Setelah anda mengetik source code diatas, kemudian simpan dengan nama file membuattabel.html.
Jalankan file membuattabel.html klik 2x file tersebut.
Maka untuk tampilan adalah berikut ini :
Setelah anda edit kemudian save kembali pekerjaanya. Jalankan kembali file membuattabel.html ke web browser anda. Maka tampilan akan menjadi seperti ini :
Mudah bukan? Setelah anda mampu membuat sebuah garis di tabel. Ilmu selanjutnya adalah pemberian warna latar belakang di tabel. Caranya hanya menambahkan atribut bgcolor pada tag <table>.
<table border="1" bgcolor="yellow">
Masih menggunakan file membuattabel.html yang telah dibuat tadi. Tambahkan atribut bgcolor pada tag <table> seperti diatas.
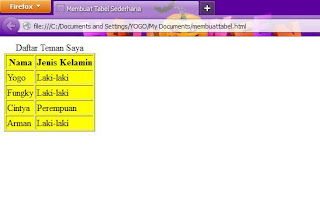
Simpan dan jalankan file membuattabel.html di web browser anda. Jadilah untuk tampilan setelah diberi warna latar belakang adalah sebagai berikut :
Tag
|
Fungsi
|
| <table>...</table> | Tag harus ditulis yang berguna sebagai pembuka dan penutup sebuah tabel |
| <caption>...</caption> | Membuat judul tabel |
| <th>...</th> | Membuat judul kolom |
| <tr>...</tr> | Menentukan sebuah baris dalam tabel |
| <td>...</td> | Membuat sel data |
Setelah anda mengerti tag diatas, langsung saja yukk kita praktekkan !!
- Siapkan Text Editor (Notepad++,Adobe Dreamweaver, dll). Disini saya memakai Notepad++
- Siapkan Browser (Mozilla Firefox, Google Chrome, dll).
- Segelas Kopi atau camilan biar anda semangat :D
Membuat Tabel Sederhana dengan HTML
Berikut source code membuat tabel sederhana :
Setelah anda mengetik source code diatas, kemudian simpan dengan nama file membuattabel.html.
Jalankan file membuattabel.html klik 2x file tersebut.
Maka untuk tampilan adalah berikut ini :
Memberi Garis dan Warna Background Tabel
Dari contoh diatas yang sudah saya praktekkan tabel belum memiliki
garis. Untuk membuat sebuah garis anda bisa menggunakan atribut border pada tag <table>, contoh sebagai berikut :
<table border="bilangan untuk border">
Masih menggunakan file index.html yang telah dibuat tadi. Kemudian disini saya akan setting garis dengan angka 1, maka yang harus dilakukan hanya menambahkan pada tag <table> menjadi seperti berikut :
<table border="1">
<table border="bilangan untuk border">
Masih menggunakan file index.html yang telah dibuat tadi. Kemudian disini saya akan setting garis dengan angka 1, maka yang harus dilakukan hanya menambahkan pada tag <table> menjadi seperti berikut :
<table border="1">
Setelah anda edit kemudian save kembali pekerjaanya. Jalankan kembali file membuattabel.html ke web browser anda. Maka tampilan akan menjadi seperti ini :
Mudah bukan? Setelah anda mampu membuat sebuah garis di tabel. Ilmu selanjutnya adalah pemberian warna latar belakang di tabel. Caranya hanya menambahkan atribut bgcolor pada tag <table>.
<table border="1" bgcolor="yellow">
Masih menggunakan file membuattabel.html yang telah dibuat tadi. Tambahkan atribut bgcolor pada tag <table> seperti diatas.
Simpan dan jalankan file membuattabel.html di web browser anda. Jadilah untuk tampilan setelah diberi warna latar belakang adalah sebagai berikut :



Belum ada tanggapan untuk "TUTORIAL MEMBUAT TABEL DENGAN HTML"
Post a Comment