Pada jejaring sosial seperti facebook, twitter, kaskus
dll. Sering kali kita menemukan sebuah form login yang mana biasanya
anda di suruh untuk memasukkan username atau email dan kemudian password
anda. Hal ini dilakukan bertujuan sebagai keamanan akun anda dari pihak
yang bertanggung jawab yang dapat menyalahgunakan akun anda.
Nah,
disini akan mencoba membuat form login sederhana dengan menggunakan
javascript yang mana terdapat 2 buah inputan yakni username dan
password.
Algoritma untuk
membuat form login sendiri bisa bilang simple yakni jika username dan
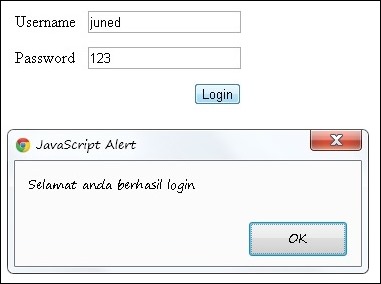
password dimasukkan benar maka akan muncul pesan “Selamat anda berhasil
login...!!!” dan begitu juga sebaliknya.
Source code program<html>
<script language="JavaScript">
function Login(){
var username=document.login.username.value;
username=username.toLowerCase();var password=document.login.password.value;
password=password.toLowerCase();
if (username=="juned" && password=="123"){
alert("Selamat anda berhasil login");
}
else{
alert("User name dan password anda salah!");
}
}
</script>
<body>
<form name="login">
<table width="225" cellpadding="4">
<tr><td>Username</td><td><input type="text" name="username"></td></tr>
<tr><td>Password</td><td><input type="text" name="password"></td></tr>
<tr><td colspan="2" align="right"><input type="button" value="Login" onClick="Login()"></td></tr>
</table>
</body></html>
Printscreen output program

4 Tanggapan untuk "Cara Membuat Form Login Sederhana dengan JavaScript"
terimakasih atas infonya
isolasi double tape hp
wiihhh mantep bgt.. penjelasannya sangat mudah dimengerti... artikelnya pokoknya bermanfaat banget deh.. aku jadi bisa membuat form dengan javascript.. semoga kedepannya dapat menulis artikel lainnya ya.. saya tunggu karya lainnya hehe, perkenalkan nama saya MEIREZA SITI ASSYIFA, situs web kampus saya https://www.atmaluhur.ac.id/
Artikel nya bagus kak,mudah di mengerti buat saya yang baru belajar,semogah bermanfaat buat yang lainnya juga,dan kakak nya bisa lebih semagt lagi buat artikel-artikel yang lain nya juga.
Nama:Hena mitriani,Nim:1922500189
https://www.atmaluhur.ac.id/
thanks langsung bisa di aplikasi in ama codingan saya, bener" basic banget codingan nya
Post a Comment